SEO Optimization of Category Pages to Maximize eCommerce Traffic & Conversions

In this Article
Did you know that category pages drive 413% more estimated traffic than other pages?
Product pages are incredibly important and tend to be the focal point of conversion optimization endeavors. However, they’re only one piece of the puzzle, one stepping stone on the journey. Like every journey, there’s a path that can be rocky and wavering. However, with category pages, businesses can better clear that path for their potential customers.
As a quick rundown, they are dedicated to a major category or subcategory of products that a business may hold. We’ll go into this further, but the basic purpose of them seems to be to simplify the shopping process for prospects and shoppers, right? Turns out, category pages are far more important than the initial misconception. When a business optimizes its category pages, it may be surprised at the stream of benefits for its conversions, sales, and revenue.
In this article, we’ll go in-depth about the blatant and not-so-obvious benefits of category pages. We’ll also include how businesses can maximize their efforts in building highly converting category pages.

What exactly is a category page?
A category page a page that acts as a portal for related products in that category. On an online store, the product taxonomy appears in the navigation menu as the major categories and subcategories, the next level of pages after the homepage. Each of them bestows a clear view of all the products related to a certain topic or subject.
For example, a clothing store may include major listings for Women, Men, Children, Swimwear, Winter Collection, etc. Each will then showcase the subcategories under it – under the Women’s section will be Tops, Pants, Dresses, Shows, and so on. Setting up this layout makes it easy for shoppers to get an overall view of products, especially if they’re not sure exactly what they want.
What is the purpose of a category page?
If it hasn’t been clear already, their purpose is to make the ecommerce site as usable and intuitive as possible. When heading an online store, the goal that unites all projects is one: to decrease friction in the shopping process. Businesses want to leave no obstacle in the path of potential customers.
To lead them to the Add to Cart and Payment stage, they help on both sides. Shoppers can easily and quickly discern if the site is promising for them, while the business can utilize them to maximize sales, highlight branding, and take advantage of the space for merchandising.
Just like a physical store has rows of aisles labeled with clear signs of project types laid out, they have a similar digital function. Shoppers can scan to go directly where they need to go, instead of wasting time strolling around – on-site and online. In this way, categories pages simply make logical sense. For navigation and all other business purposes, setting up and optimizing them is important.
How important are category pages?
Just how much of an impact your categories pages can have is rather surprising when you look at the data. Most prominent is the effect on search rankings and increasing traffic. According to research, categories pages beat product page across the charts. In fact, category pages won over product pages in rankings for 19% more keywords.
Even more surprising is this projection: If these same companies were to boost their optimization effort, their category pages could garner up to 32% more traffic.
What are the benefits of an eCommerce category page?
As important as they are often, what exactly are the benefits and advantages of them? While this isn’t an exhaustive list, generally optimized collections offer a wealth of advantages for Search Engine Optimization, overall user and customer experience, and guiding a brand’s marketing and merchandising strategies.
Category pages boost SEO
By far of its more vital benefits, they have a major role in driving traffic. To an ecommerce site, they make up the site’s structure. Fueled by the product taxonomy or hierarchy, categories hold the glue between the main brand homepage and the rest of the product tree.
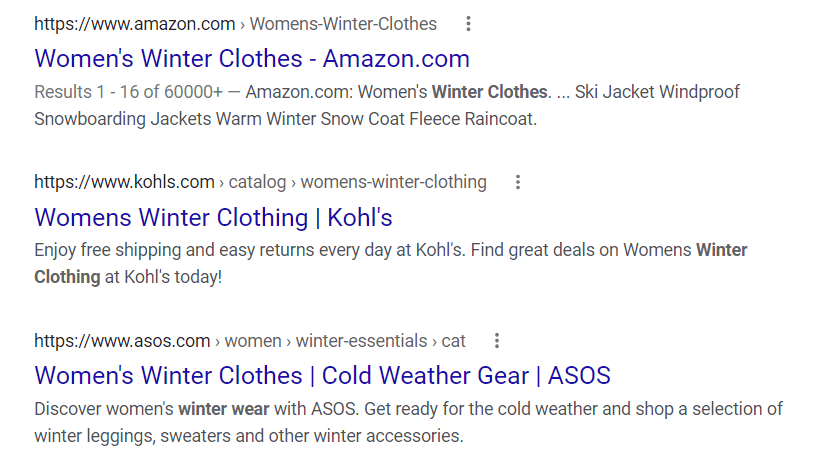
With the hierarchical structure, categories help customers go from a general topic to specific when they’re looking for a product. The same thing applies before users even arrive at your store site. On search engines, users tend to input more general queries when looking for a vague product. For example, one might search for blue running shoes or winter coats for children or hiking gear. Each of these is far too broad to lead directly to a product page, especially when you have a whole product line of various winter coats or blue running shoes, all vying for similar keywords.
That being said, it’s simply much easier to rank well for such topics (unless someone has a really specific product in mind, which occurs less frequently). When consumers aren’t sure what they want, these collections can help them find what they’re looking for.
Furthermore, building links is a critical part of a strong SEO. The stronger your website links and connections between them, the better quality web crawlers like Google’s will deem your site. They serve this function because they neatly lead to every page on your site, making it easier for search engines to understand the structure.
The content on category pages also serves SEO strategy in many ways. For one, any descriptions and headings are opportunities for more internal links. Alongside that, the content boosts on-page SEO, by fitting in more critical and long-tail keywords. Multiple quality images allow for excellent off-page and technical SEO, which are important for a page’s ranking.
Category pages improve user experience
The apparent benefit of categories pages for shoppers is in creating an intuitive environment. Well-optimized categories pages on a strong navigation helps customers narrow down choices from a broad product selection quickly. Shoppers simply prefer having a wider, bird’s eye view of all the products in categories before making any final decisions.
But it’s also a lot more helpful than just that.
A good user experience also means users or shoppers can backtrack if they need to. A well-optimized website will show category and subcategory in the URLs very clearly and hierarchically based. For example, a slug will follow the following pattern: brand.com/category/subcategory/product/. This coincides with the product taxonomy structure perfectly, making it easier for users to navigate back if necessary.
A well-structured page can organize content in a way that enhances the shopping experience, ensuring that visitors find exactly what they’re looking for. This structure guides the customer journey smoothly from the homepage to the checkout.
Help guide marketing strategies
They offer plenty of space and opportunity to boost marketing. Businesses have a lot of flexibility in the design of category and subcategory pages, adding extra elements that can embellish them. Allowing them to guide and contribute to overall content marketing is a surefire way to increase conversions. For example, they are the best place for beautifully designed banners, seasonal deals and sales, and creative display of images.
Offer a space for merchandising
Alongside marketing, they allow for chances to display products in the most optimal way possible. Using analytics to inform the process, businesses can create a quality merchandising strategy digitally. Adding sections like, ‘Featured Products,’ ‘Popular Products,’ ‘Top Picks’ or current deals or sales uses them to its fullest potential.
Types of Category Pages
The definition of a category page is self-explanatory. It can easily found on any online website (just click any of the top-level categories on the navigation menu). However, its design characteristics aren’t set in stone. That is to say, different online stores choose to embellish their category pages in whatever way they see fit. That’s why, compared to product pages, it’s a lot harder to define what a “good” or “optimized” category page is. At least, not until we look at the metrics, of course.
One critical point is avoiding duplicate content. Each should have unique content that helps search engines understand what the page is about and how it fits into the site’s overall structure. This way, each one ranks well for its specific search term.
Finally, well-optimized category pages are often designed as landing pages for various marketing campaigns. They can highlight specific products, sales, or seasonal promotions, driving users to make a purchase and improving the overall shopping experience.
Using navigational links and relevant anchor text can enhance the page’s effectiveness. By integrating keywords naturally and avoiding artificially stuffing them in, you ensure that your collections provide useful information and a smooth customer journey.
By focusing on these aspects, they can significantly increase sales, ensuring that visitors always know where they are and can easily find what they’re looking to increase their interest in making a purchase. Whether through existing ones or new additions, these pages are crucial for an ecommerce site’s success in organic search.
That being said, there are at least three, evident types of product category page styles that a site might employ.
- Classic: features product listings alongside the filter sidebar
- Intermediary: a landing-page style page that showcases subcategories, without any product listings
- Blended: combines the best of both worlds
The “Classic” Product Listings Category Page
This type is less of a page, more of a search results for all relevant products in a category. Using this style is better suited for businesses with less product complexity. For example, they may not have many subcategories. Thus, they can rely on an advanced filtering system shoppers can use to narrow down the products in the category.
In cases in which there are multiple subcategories, a site may display the major tags at the top of the page.
The Intermediary Category Page
It has an intermediary style and is a more landing page-like format and less of a search results format. In rather words, there are no product listings. Instead, the web pages have a series of banners, elements, and content that is dedicated to informing shoppers comprehensively about the category.
Usually, the intermediary type is common in well-known enterprises. Think Target, Walmart, and other major general department stores.
The Blended Category Page
A blended type includes aspects of both of the aforementioned styles. It utilizes the desired mixture of product listings embedded in an intermediary style. This is best accomplished when the page breaks up blocks of content with a line of featured or popular product listings. Most beneficially, this cuts down the journey to most commonly searched-for products, directing customers straight to the product pages.
Otherwise, visual and textual content showcasing various subcategories adorn the overall listing. How a business wants to balance elements of either style is up to them.
Best Practices of SEO Optimization of your Category Pages
If after all this you’re wondering how you can optimize it, you’re in the right place. While there’s a variety of tools and information at your disposal to figure out how to improve your category pages, one thing is clear: Optimization is not a choice. If you’re not taking advantage of your them, you’re missing out on a lot of potential.
That being said, it’s not necessary to throw all your resources at the venture. Striking a balance between costs and implementation is best.
Metadata
Like a beacon, metadata are the HTML aspects of a webpage. They scream to web crawlers what the page is about. Metadata encompasses the title tag of the website, which appears as the subject header for search results, as well as meta description and heading tags (H1, H2, H3, etc.).
Title Tags and keywords for Category Pages
Titles set the foundation for optimizing meta data and embedding keywords strategically. For great titles, it all starts with keyword research. It’s not just about what keywords are most relevant to the product type ro the category subject. It’s also about search intent. What motivates users to search for a query? Think about the underlying goal, that even they might not know.
To create optimal title tags, use the main category keyword alongside 1-2 most important features (or benefits).
Meta description
While meta descriptions don’t directly impact search rankings, they are important for grabbing the right attention.
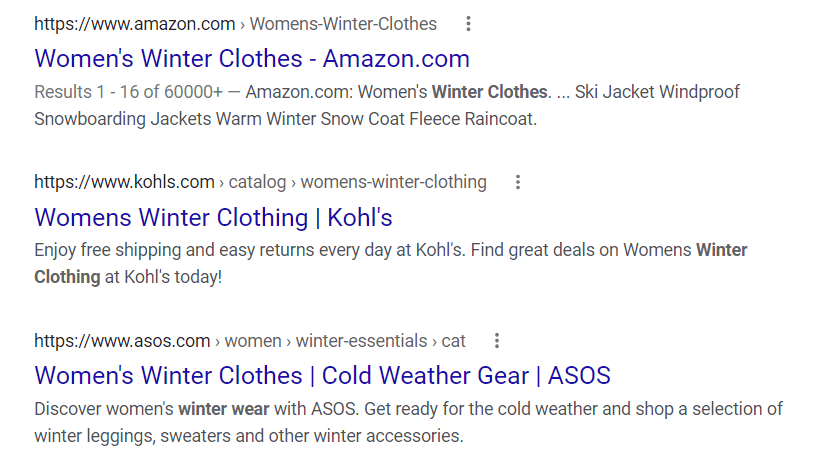
A meta description is that little bit of information under the title link on search results pages. It tells users the basic function and subject of the link before they click. Ultimately, meta descriptions are critical for allowing users to know if a link to a category page has what they need.
Many allow their meta descriptions to automatically generate, using the most relevant content of the site pages to display on SERPs. However, this means the control is out of your hands. When better optimized, meta descriptions can drive more traffic to your site. All it takes is a few brief lines of copy that does a few things:
- Introduces the main product category
- Explains what types of products are offered
- Hints at the underlying value proposition
- Include any deals or special events
For example, for a collection for Winter Sports Gear, the title tag and meta description might look something like this:
- Title tag: Shop Winter Sports Gear | Best Equipment for Skiing, Skating, & More | Brand Name
- Meta description: Shop now for a variety of the best winter sports gear and equipment for the holidays. Free shipping on orders of $35+!
The key in an optimized meta description is in using the right keywords. Remain simple and clear about what the category offers. Keep in mind that the meta description has a limited character limit.

Headings
Like any other webpage, they also need a hierarchical structure of headings and subheadings. These headings break up the body of the page, making it more digestible for shoppers. More importantly, each heading and subheading includes more specific keywords that better help attract traffic from search engines.
Headings can vary depending on the layout. But overall, they will need to be relevant and enticing, since they are a way to optimize and to include quality copywriting. Category pages that look more like a webpage and less like a broad search results page (think Amazon’s category pages) will require quality headings.
For example, it might have sections dedicated to subcategories, featuring some top products in each one. In other cases, it may simply have headings among blocks of enhanced content. What’s important is that such headings highlight the top features and benefits.
Category page description
An optimized category page will usually start with a clear description above the fold. Even if a store’s category pages are simply the search results page full of all products tagged under that category, there may still be a description, both for informational and SEO purposes.
Similar to a product description, the category description is a longer chunk of 1-2 paragraphs that go in-depth about the categories. It includes high-quality writing combined with all the significant features and benefits of the product category.
Done well, the descriptions should be littered with strategically-placed keywords related to the product types. In fact, the description is the best place to fill up on long-tail keywords, like “best fleece winter coats for 2021” or “top household toolsets for diy repair.”
As wordy as they seem, long-tail keywords aim to match up to users who have specific needs in mind and are searching for more specific results. It’s always better to inform shoppers more about the products in the category in the context of whatever long-tail keywords you’ve chosen that best fit your brand. That way, it reassures shoppers that these products do address their personal needs.
Additionally, descriptions for collections are a sound way to include internal links to other, related product categories. For example: “These men’s leather boots are a striking match when paired with classic fit men’s dress pants.” This contributes to the overall link structure of the site, strengthening other product pages. If you wanted, you could focus on linking to products that are less popular, so long as the keywords are relevant.
Product images for category pages
Visuals give businesses a chance to shine. While the product pages themselves offer a creative outlet, they have a space for unified, enhanced branding. That means you can’t ignore the importance of laying out high-resolution images.
Chosen images for various products should be the highest, best quality you have. More importantly, it’s better that product images are consistent in type. For example, use all in-use images for featured products or all basic, white-background images. So long as they are the same photography type, the category page will emanate a sense of consolidation and strong branding.
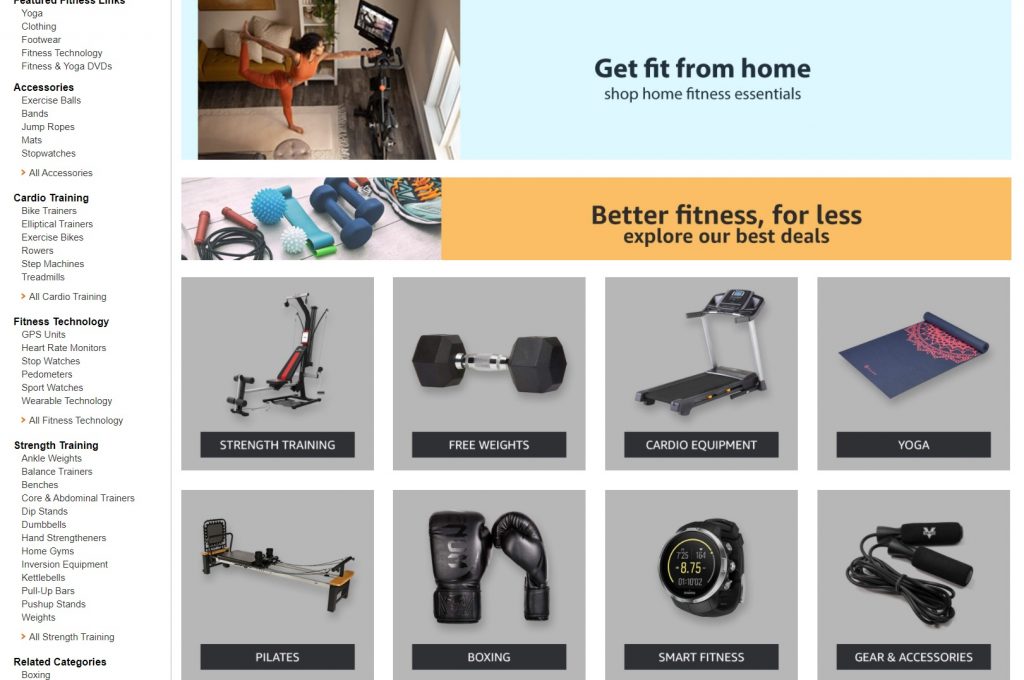
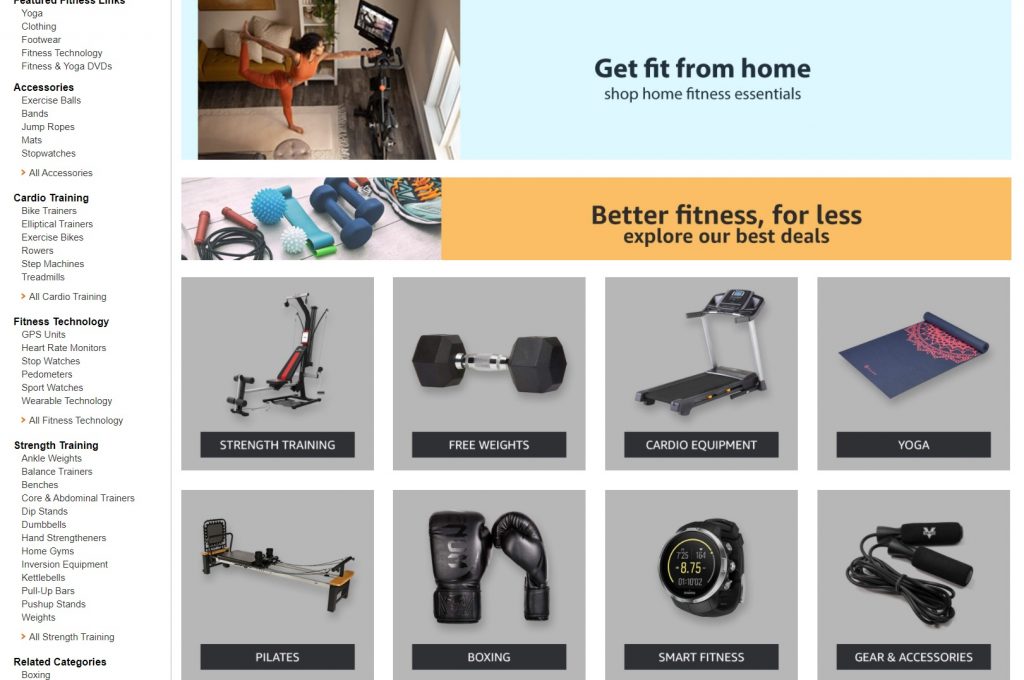
In Amazon’s example below, all sub-category images are united by the same style: minimalistic, drop-shadowed, product-focused, with a gray background and black-highlighted white text. Together, they looks polished and masterful.

Other Visuals
Category pages will utilize a variety of well-placed design elements, so it doesn’t stop at rich product images.
In addition to any images attributed to featured products, they are perfect for displaying marketing collateral. Exquisitely designed banners introducing subcategories are easy on the eyes. Banners are critical components, both for design and for conversion optimization. A quality banner should always be a vehicle with a call-to-action for the shopper to explore more. The mixture of design, branding, and copy makes for highly evoking banners that receive clicks.
Regardless of images, it’s recommended to manage all marketing assets in one place. With a DAM software, it’s easier for the marketers and design teams to put necessary product images together. From there, it’s a simple process of creating enhanced content.
Featured content
What is featured content? On category pages, you have the choice to display products in that category or subcategory that you want to stand out for some reason or the other. Usually, the product listing may appear above the fold, right under the header and banner or category description. Some sites choose to display featured products as a banner, in automatic rotation, or in a minimalistic grid format, as Amazon does. While it can take some technical and design knowledge to create next-level, quality elements, it helps create a professional look for the site.
Popular products also work the same way, leveraging social proof to compel shoppers that such products may be worth checking out.
How PIM can Help Optimize Category Pages for Better Rankings
How can you best facilitate proper building and optimization of category pages? As more critical, permanent pages, this process needs more care and detail. With automated systems such as that of a product information management system, businesses can easily create and enhance their online store’s category pages.
Working directly from the PIM software, it’s possible to input fields for all the elements of a category page. After all, it holds all the product attributes you need. PIM allows for elements like product category features, benefits, descriptions, lifestyle and primary images, and optimal category names.
The real advantages to optimizing them on PIM is being able to combine the ability to control the product taxonomy and information management alongside the content enrichment of webpages for categories. In other words, it’s easier to get a full, collapsible view of already organized products in their designated taxonomy. With product data already stored in the PIM solution, it’s easier to simply propagate and enhance it on the editor.
Edit and optimize content as needed straight from the PIM solution. There’s little mess in dealing with complex web design or editing elements of ecommerce shopping cart platforms. Even further, the ultimate advantage is the Completeness Scoring feature of product information management software. It’s easier than ever to ensure you build all collections to completion, leaving no stone unturned. When seasonal marketing projects arise, don’t miss a beat when creating a new category page to add all products tagged under the related subject or attribute.
Final Words
Building and spending a lot of time on your category pages only contributes to a valuable ecommerce site. For your business, optimizing them vastly impacts clicks on the search engine results pages, increasing click-throughs on the pages themselves, facilitating a seamless exploration of your ecommerce stores, and leading shoppers promptly to the products they need without wasting their time.
If you would like to enhance your category pages and enhance your ability to drive traffic and conversions, Catsy’s PIM and DAM system may be your solution. Learn more about how PIM can elevate your category page content with a live demo or check out www.catsy.com.
Did you know that category pages drive 413% more estimated traffic than other pages?
Product pages are incredibly important and tend to be the focal point of conversion optimization endeavors. However, they’re only one piece of the puzzle, one stepping stone on the journey. Like every journey, there’s a path that can be rocky and wavering. However, with category pages, businesses can better clear that path for their potential customers.
As a quick rundown, category pages are dedicated to a major category or subcategory of products that a business may hold. We’ll go into this further, but the basic purpose of a category page seems to be to simplify the shopping process for prospects and shoppers, right? Turns out, category pages are far more important than the initial misconception. When a business optimizes its category pages, it may be surprised at the stream of benefits for its conversions, sales, and revenue.
In this article, we’ll go in-depth about the blatant and not-so-obvious benefits of category pages. We’ll also include how businesses can maximize their efforts in building highly converting category pages.

What exactly is a category page?
A category page a page that acts as a portal for related products in that category. On an online store, the product taxonomy appears in the navigation menu as the major categories and subcategories, the next level of pages after the homepage. Each category page bestows a clear view of all the products related to a certain topic or subject.
For example, a clothing store may include major category pages for Women, Men, Children, Swimwear, Winter Collection, etc. Each category page will then showcase the subcategories under it – under the Women’s section will be Tops, Pants, Dresses, Shows, and so on. Setting up this layout makes it easy for shoppers to get an overall view of products, especially if they’re not sure exactly what they want.
What is the purpose of a category page?
If it hasn’t been clear already, the purpose of the category page is to make the ecommerce site as usable and intuitive as possible. When heading an online store, the goal that unites all projects is one: to decrease friction in the shopping process. Businesses want to leave no obstacle in the path of potential customers.
To lead them to the Add to Cart and Payment stage, category pages help on both sides. Shoppers can easily and quickly discern if the site is promising for them, while the business can utilize the category page to maximize sales, highlight branding, and take advantage of the space for merchandising.
Just like a physical store has rows of aisles labeled with clear signs of project types laid out, the category pages have a similar digital function. Shoppers can scan to go directly where they need to go, instead of wasting time strolling around – on-site and online. In this way, categories pages simply make logical sense. For navigation and all other business purposes, setting up and optimizing a category page is important.
How important are category pages?
Just how much of an impact your categories pages can have is rather surprising when you look at the data. Most prominent is the effect on search rankings and increasing traffic. According to research, categories pages beat product page across the charts. In fact, category pages won over product pages in rankings for 19% more keywords.
Even more surprising is this projection: If these same companies were to boost their optimization effort, their category pages could garner up to 32% more traffic.
What are the benefits of a category page?
As important as categories pages are, what exactly are the benefits and advantages of them? While this isn’t an exhaustive list, generally optimized category pages offer a wealth of advantages for Search Engine Optimization, overall user and customer experience, and guiding a brand’s marketing and merchandising strategies.
Category pages boost SEO
By far of its more vital benefits, category pages have a major role in driving traffic. To an ecommerce site, category pages make up the site structure. Fueled by the product taxonomy or hierarchy, categories hold the glue between the main brand homepage and the rest of the product tree.
With the hierarchical structure, categories help customers go from a general topic to specific when looking for a product. The same thing applies before users even arrive at your store site. On search engines, users tend to input more general queries when looking for a vague product. For example, one might search for blue running shoes or winter coats for children or hiking gear. Each of these is far too broad to lead directly to a product page, especially when you have a whole product line of various winter coats or blue running shoes, all vying for similar keywords.
That being said, it’s simply much easier to rank for such topics (unless someone has a really specific product in mind, which occurs less frequently).
Furthermore, building links is a critical part of a strong SEO. The strongest your website links and connections between them, the better quality web crawlers will deem your site. Category pages serve this function because they neatly lead
The content on category pages also serves SEO strategy in many ways. For one, any descriptions and headings are opportunities for more internal links. Alongside that, the content boosts on-page SEO, by fitting in more critical and long-tail keywords. Multiple quality images allow for excellent off-page and technical SEO.

Category pages improve user experience
The apparent benefit of categories pages for shoppers is in creating an intuitive environment. Well-optimized categories pages on a strong navigation helps customers narrow down choices from a broad product selection quickly. Shoppers simply prefer having a wider, bird’s eye view of all the products in categories before making any final decisions.
But it’s also a lot more helpful than just that.
A good user experience also means users or shoppers can back-track if they need to. A well-optimized website will show category and subcategory pages in the URL very clearly and hierarchically-based. For example, a slug will follow the following pattern: brand.com/category/subcategory/product/. This coincides with the product taxonomy structure perfectly.
Help guide marketing strategies
Category pages offer plenty of space and opportunity to boost marketing. Businesses have a lot of flexibility in the design of category and subcategory pages, adding extra elements that can embellish them. Allowing them to guide and contribute to overall content marketing is a surefire way to increase conversions. For example, category pages are the best place for beautifully designed banners, seasonal deals and sales, and creative display of images.
Offer a space for merchandising
Alongside marketing, category pages allow for chances to display products in the most optimal way possible. Using analytics to inform the process, businesses can create a quality merchandising strategy digitally. Adding sections like, ‘Featured Products,’ ‘Popular Products,’ ‘Top Picks’ or current deals or sales uses the category page to its fullest potential.
Types of Category Pages
The definition of a category page is self-explanatory. It can easily found on any online website (just click any of the top-level categories on the navigation menu). However, its design characteristics aren’t set in stone. That is to say, different online stores choose to embellish their category pages in whatever way they see fit. That’s why, compared to product pages, it’s a lot harder to define what a “good” or “optimized” category page is. At least, not until we look at the metrics, of course.
That being said, there are at least three, evident types of product category page styles that a site might employ.
- Classic: features product listings alongside the filter sidebar
- Intermediary: a landing-page style page that showcases subcategories, without any product listings
- Blended: combines the best of both worlds
The “Classic” Product Listings Category Page
This category page is less of a page, more of a search results page for all relevant products in a category. Using this style is better suited for businesses with less product complexity. For example, they may not have many subcategories. Thus, they can rely on an advanced filtering system shoppers can use to narrow down the products in the category.
In cases in which there are multiple subcategories, a site may display the major tags at the top of the page.
The Intermediary Category Page
A category page with an intermediary style is a more landing page-like format and less of a search results format. In rather words, there are no product listings. Instead, the web pages have a series of banners, elements, and content that is dedicated to informing shoppers comprehensively about the category.
Usually, the intermediary category page is common in well-known enterprises. Think Target, Walmart, and other major general department stores.
The Blended Category Page
A blended category page includes aspects of both of the aforementioned styles. It utilizes the desired mixture of product listings embedded in an intermediary style page. This is best accomplished when the page breaks up blocks of content with a line of featured or popular product listings. Most beneficially, this cuts down the journey to most commonly searched-for products, directing customers straight to the product pages.
Otherwise, visual and textual content showcasing various subcategories adorn the overall category page. How a business wants to balance elements of either style is up to them.
How to Optimize your Category Pages
If after all this you’re wondering how you can optimize a category page, you’re in the right place. While there’s a variety of tools and information at your disposal to figure out how to improve your category pages, one thing is clear: Optimization is not a choice. If you’re not taking advantage of your category pages, you’re missing out on a lot of potential.
That being said, it’s not necessary to throw all your resources at the venture. Striking a balance between costs and implementation is best.
Metadata
Like a beacon, metadata are the HTML aspects of a webpage. They scream to web crawlers what the page is about. Metadata encompasses the title tag of the website, which appears as the subject header for search results, as well as meta description and heading tags (H1, H2, H3, etc.).
Title Tags for Category Pages
Titles set the foundation for optimizing meta data and embedding keywords strategically. For great titles, it all starts with keyword research. It’s not just about what keywords are most relevant to the product type ro the category subject. It’s also about search intent. What motivates users to search for a query? Think about the underlying goal, that even they might not know.
To create optimal title tags, use the main category keyword alongside 1-2 most important features (or benefits).
Meta description
While meta descriptions don’t directly impact search rankings, they are important for grabbing the right attention.
A meta description is that little bit of information under the title link on search results pages. It tells users the basic function and subject of the link before they click. Ultimately, meta descriptions are critical for allowing users to know if a link to a category page has what they need.
Many allow their meta descriptions to automatically generate, using the most relevant content of the site to display on SERPs. However, this means the control is out of your hands. When better optimized, meta descriptions can drive more traffic to your site. All it takes is a few brief lines of copy that does a few things:
- Introduces the main product category
- Explains what types of products are offered
- Hints at the underlying value proposition
- Include any deals or special events
For example, for a category page for Winter Sports Gear, the title tag and meta description might look something like this:
- Title tag: Shop Winter Sports Gear | Best Equipment for Skiing, Skating, & More | Brand Name
- Meta description: Shop now for a variety of the best winter sports gear and equipment for the holidays. Free shipping on orders of $35+!
The key in an optimized meta description is in using the right keywords. Remain simple and clear about what the category offers. Keep in mind that the meta description has a limited character limit.

Headings
Like any other webpage, your category pages need a hierarchical structure of headings and subheadings. These headings break up the body of the page, making it more digestible for shoppers. More importantly, each heading and subheading includes more specific keywords that better help attract traffic from search engines.
Headings can vary depending on the layout of your category pages. But overall, they will need to be relevant and enticing, since they are a way to include quality copywriting. Category pages that look more like a webpage and less like a broad search results page (think Amazon’s category pages) will require quality headings.
For example, a category page might have sections dedicated to subcategories, featuring some top products in each one. In other cases, a category page may simply have headings among blocks of enhanced content. What’s important is that such headings highlight the top features and benefits.
Category page description
An optimized category page will usually start with a clear description above the fold. Even if a store’s category pages are simply the search results page full of all products tagged under that category, there may still be a description, both for informational and SEO purposes.
Similar to a product description, the category description is a longer chunk of 1-2 paragraphs that go in-depth about the categories. It includes high-quality writing combined with all the significant features and benefits of the product category.
Done well, the descriptions on category pages should be littered with strategically-placed keywords related to the product types. In fact, the description is the best place to fill up on long-tail keywords, like “best fleece winter coats for 2021” or “top household toolsets for diy repair.”
As wordy as they seem, long-tail keywords aim to match up to users who have specific needs in mind and are searching for more specific results. It’s always better to inform shoppers more about the products in the category in the context of whatever long-tail keywords you’ve chosen that best fit your brand. That way, it reassures shoppers that these products do address their personal needs.
Additionally, descriptions for category pages is a sound way to include internal links to other, related product categories. For example: “These men’s leather boots are a striking match when paired with classic fit men’s dress pants.” This contributes to the overall link structure of the site, strengthening other product pages. If you wanted, you could focus on linking to products that are less popular, so long as the keywords are relevant.
Product images for category pages
Visuals give businesses a chance to shine on category pages. While the product pages themselves offer a creative outlet, category pages have a space for unified, enhanced branding. That means you can’t ignore the importance of laying out high-resolution images.
Chosen images for various products should be the highest, best quality you have. More importantly, it’s better that product images are consistent in type. For example, use all in-use images for featured products or all basic, white-background images. So long as they are the same photography type, the category page will emanate a sense of consolidation and strong branding.
In Amazon’s example below, all sub-category images are united by the same style: minimalistic, drop-shadowed, product-focused, with a gray background and black-highlighted white text. Together, the category page looks polished and masterful.

Other Visuals
Category pages will utilize a variety of well-placed design elements, so it doesn’t stop at rich product images.
In addition to any images attributed to featured products, category pages are perfect for displaying marketing collateral. Exquisitely designed banners introducing subcategories are easy on the eyes. Banners are critical components, both for design and for conversion optimization. A quality banner should always be a vehicle with a call-to-action for the shopper to explore more. The mixture of design, branding, and copy makes for highly evoking banners that receive clicks.
Regardless of images, it’s recommended to manage all marketing assets in one place. With a DAM system, it’s easier for the marketing and design teams to put necessary product images together. From there, it’s a simple process of creating enhanced content for category pages.
Featured content
What is featured content? On category pages, you have the choice to display products in that category or subcategory that you want to stand out for some reason or the other. Usually, the product listing may appear above the fold, right under the header and banner or category description. Some sites choose to display featured products as a banner, in automatic rotation, or in a minimalistic grid format, as Amazon does. While it can take some technical and design knowledge to create next-level, quality elements on category pages, it helps create a professional look for the site.
Popular products also work the same way, leveraging social proof to compel shoppers that such products may be worth checking out.
How PIM can Help Optimize Category Pages
How can you best facilitate proper building and optimization of category pages? As more critical, permanent pages, this process needs more care and detail. With automated systems such as that of a product information management system, businesses can easily create and enhance their online store’s category pages.
Working directly from the PIM software, it’s possible to input fields for all the elements of a category page. After all, it holds all the product attributes you need. PIM allows for elements like product category features, benefits, descriptions, lifestyle and primary images, and optimal category names.
The real advantages to optimizing category pages on PIM is being able to combine the ability to control the product taxonomy and information management alongside the content enrichment of webpages for categories. In other words, it’s easier to get a full, collapsible view of already organized products in their designated taxonomy. With product data already stored in the PIM, it’s easier to simply propagate and enhance it on the category page editor.
Edit and optimize content for category pages as needed straight from the PIM. There’s little mess in dealing with complex web design or editing elements of ecommerce shopping cart platforms. Even further, the ultimate advantage is the Completeness Scoring feature of PIM. It’s easier than ever to ensure you build all category pages to completion, leaving no stone unturned. When seasonal marketing projects arise, don’t miss a beat when creating a new category page to add all products tagged under the related subject or attribute.
Final Words
Building and spending a lot of time on your category pages only contributes to a valuable ecommerce site. For your business, optimizing category pages vastly impacts clicks on the search engine results pages, increasing click-throughs on the pages themselves, facilitating a seamless exploration of your ecommerce stores, and leading shoppers promptly to the products they need without wasting their time.
If you would like to enhance your category pages and enhance your ability to drive traffic and conversions, Catsy’s PIM system may be your solution. Learn more about how PIM can elevate your category page content with a live demo or check out www.catsy.com.
A category page on an e-commerce website or content-driven platform organizes and displays a collection of related products or content within a specific category. It serves as a central hub for users to browse and explore items or information in that category, offering thumbnails, descriptions, and links to individual pages. Optimizing category pages involves improving their structure, content, and user experience to drive more traffic, conversions, and encourage visitors to explore the products or content within the category.
PIM systems play a vital role in optimizing category pages and improving e-commerce performance. They ensure consistent and enriched product information, enhancing user engagement and conversions. Dynamic categorization and filtering enable personalized category pages based on user preferences. PIM empowers merchandisers to optimize product placements and promotions. Seamless integration with other systems ensures up-to-date data and a consistent customer experience. Leveraging PIM capabilities enables businesses to create exceptional category pages, drive traffic, and boost revenue growth.
A PIM system optimizes category pages through centralized product data management, ensuring accuracy and consistency. It enables advanced filtering options based on dynamic product attributes, enhancing the user experience. PIM automates content updates, saving time and maintaining accurate information. Additionally, it ensures consistency across multiple sales channels for a unified product display.
Optimizing category pages has a substantial impact on traffic and conversions. Implementing SEO best practices and enhancing the user experience boosts website visibility in search results, driving organic traffic. Well-optimized category pages facilitate product discovery, increasing the likelihood of conversions and sales.
Optimizing category pages is essential for enhancing the performance of your e-commerce or content-based website. Through keyword research, user experience enhancements, and utilizing a PIM system, you can create engaging category pages that drive increased traffic and conversions. It is important to regularly monitor and analyze the performance of your category pages to identify opportunities for improvement and maintain a competitive edge in your industry.